Revisiting Fashion Online: The Past, Present, and Future of Immersive Fashion Digital Experiences
What do Chloé, Maison Margiela, Missoni, and Armani have in common?
At first glance, when we solely look at the clothing style, their specific aesthetic, not that much… But when we regard their websites and their online spheres there seems to be an obvious similarity...
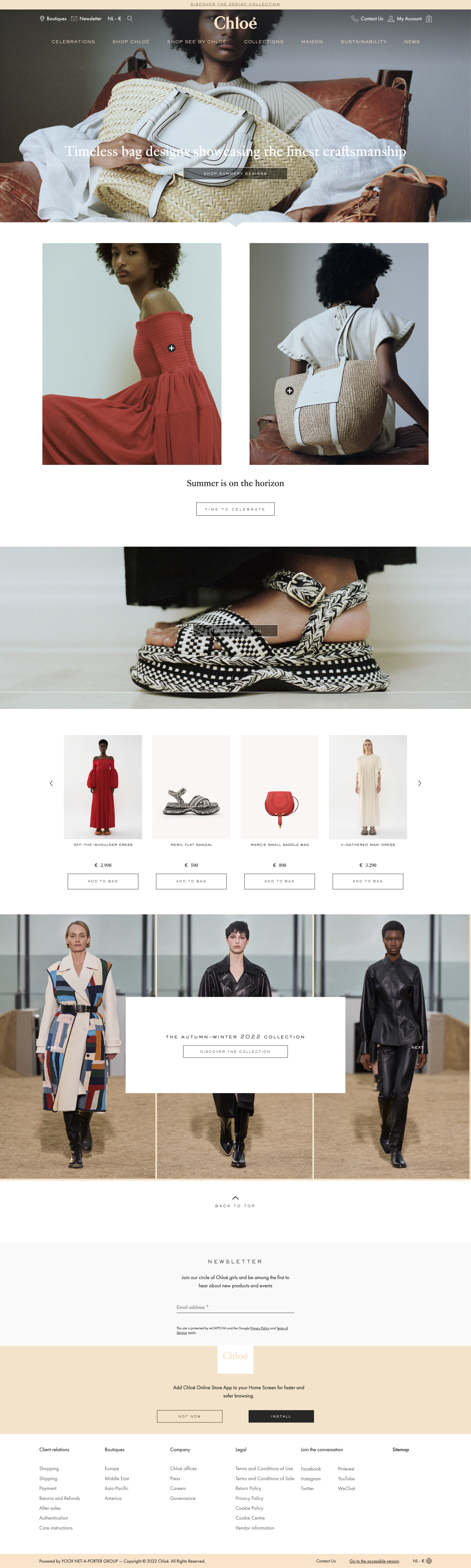
Let us go on Chloé’s website [1] for example. We are welcomed by a picture of a woman holding a raffia bag on her lap, with all kinds of navigational links placed on top of it. And when we scroll down: two pictures next to each other; one portraying the same model with a coral summer dress with puffy sleeves, one with the very same model turned around showing a different raffia bag, then, in full-width text “Summer is on the horizon”, as a button.
One keeps scrolling: a new full-width image with a button on top, and then the four hottest products of the season, with prices and purchase links. A final full-width image about the fall-winter collection, with an invitation to watch the show.
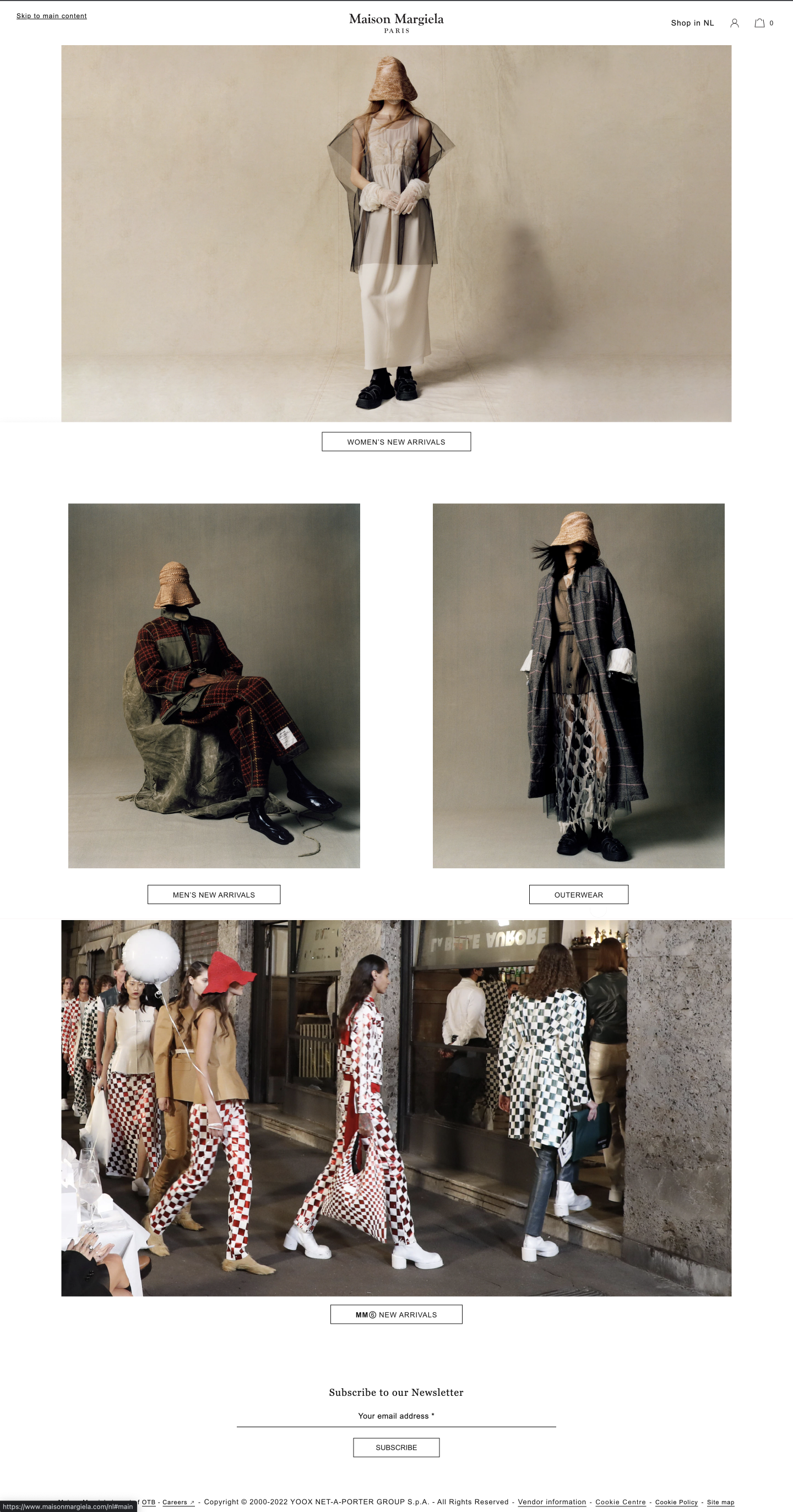
Let us now visit Maison Margiela’s website. [2] First, when entering, there’s a picture depicting one woman, her face hidden, her hands and outfit at the forefront. One scrolls down. There are two pictures side by side representing models in the new collection, and then a full-width image with a button to start the video of the collection.
We could continue analyzing other websites, but we are going to stop here. The rhythm is clear: one big static image, two images next to each other, a prompt with a button, a final image, and a footer. No creativity, or flair, is showcased in the placement of the elements on the page, and thus in the interactive experience of the user. Everything feels incredibly still, almost mechanical. Even the colors used across websites feel similar: white, black, or a very soft shade of beige or pink.
However, as previously explored in the paper “Auto-Magic: Re-Imagining the Online Fashion Experience through the Concept of Magic,” [3] our offline fashion experience is dramatically different from this static and repetitive framework. On the catwalk, or in shop windows, we hardly ever witness similar experiences across brands.
We cannot avoid the question: where did that creativity and distinctiveness go in the digital realm?
In the past couple of years, the relationship between fashion and the online sphere has dramatically improved because of the restrictions imposed by the coronavirus. This has pushed brands to tap into the potential of the digital in order to reach their audience.
This paper explores the current status of the intertwinement between fashion and its digital environment, as it aims to show which creative possibilities are already available in the online that are not yet utilized in the sphere of fashion’s e-commerce, by borrowing and analyzing concrete examples from a variety of fields. Finally, a broader vision regarding the connection of fashion, digital, and what its future could look like will be presented from a web development point of view.
“The online is a fundamental part of our current life experience, and helps in moments and situations when the physical realm simply won’t do.”
1. What we have now
In the past two years, each person has been staying at home for extensive periods of time. Even though communications in real life have been reduced to the bare minimum, people’s will to connect and communicate to each other has not changed. What did change, however, were the specific channels through which this happened. Coronavirus has been a watershed and a catalyst for movements and transformations that were already happening within society and irrevocably sped up the process.
Take the case of digitization. Back in June 2019, when the essay ‘Auto-Magic: Re-Imagining the Online Fashion Experience through the Concept of Magic’ was presented, some of the experts called to review it asked the question: “Why do we need fashion online and why can’t it just be offline?”
Two years into the pandemic, a question like that seems quite outdated, and the answer seems more than obvious. The online is a fundamental part of our current life experience, and helps in moments and situations when the physical realm simply won’t do. People and brands need the online realm to communicate, now more than ever before.
Take as an example Moschino’s runway show in Milan in September 2020. Its creative director, Jeremy Scott, created an online show that featured no models or audience, having in their place forty miniature marionettes. In the first row there was even a puppet Anna Wintour. [4]
Online fashion shows have not been the sole protagonist on the fashion x digital scene. The buzzword of late 2021, exacerbated by Facebook changing its corporate name to Meta, was “Metaverse.” The term has been very present in the public debate ever since, but what many do not know is that this year the word celebrates its thirtieth birthday. In fact, the term was first coined by Neal Stephenson in Snow Crash, a sci-fi novel where the term represents a collective virtual reality, formed by the convergence of virtually enhanced physical reality and physically persistent virtual space. [5] What has been the impact of this concept on the fashion industry?
On one side, there has been a rush, pioneered by sports brands, to buy pieces of digital land on Fashion Street of Decentraland, a virtual world built by the Ethereum blockchain, which has been portrayed like the Rodeo Drive of the digital world. Unlike what happened at the early beginnings of e-commerce, when brands thought they could not sell things online, [6] labels have understood the power of digital in the fashion world and do not want to fall behind. Creating the Metaverse, nonetheless, will take time and talent and might not be available in the short term.
On the other side, much buzz around the virtual environments is focused on NFTs, Non-Fungible Tokens, which have witnessed a surge in popularity and interest in the past twelve months. NFTs are “unique crypto assets whose authenticity and ownership are verified on blockchains and are bought, sold and exchanged in the Metaverse, often with cryptocurrency.” [7]
What is evident is the massive amount of attention that business media, such as Business of Fashion, is directing towards them: upon entering the technology section of their website, 10 out of the last 20 articles focus on the topic. The hype is real. If you are interested in fashion and technology, you cannot bypass NFTs, according to the insider magazine. Many argue that their recent boom is no flash in the pan and that they are changing notions such as digital ownership, creative structures, and the creative economy itself. [8]
What is sure is that nobody wants to miss out the opportunity to be an early adopter, especially after the lesson of e-commerce, which has turned into a success.
The last news from the fashionable Metaverse is that younger and tech-savvy users have turned to gaming and virtual realities, often adopting online identities. Fashion has in fact started collaborating with game platforms such as Roblox or Zepeto in order to create digital assets, [9] like clothing and skins directed at the avatars within the games. This field bears a lot of fresh opportunities which will be explored in the next sections.
2. What we miss
With all the movement in the online fashion world, there are also a lot of missed opportunities while various forms of available technology are waiting to be explored. But what is it that we’re actually missing out on?
One of the main issues for fashion websites is the functional, transactional, and market-driven view of the sector, which still today underpins the e-commerce narrative. [10] Although it is undeniable that some pages of a website are strictly functional, such as the product search, selection and purchase ones, certain webpages or sections of those could showcase more creativity and magic within them. Examples of these in the user experience flow are the landing page, the about section, and the product presentation.
In the context of this essay, the word “magic” is specifically used with two different connotations:
Magic as an effect on the spectator, a sense of amazement, wonder.
Magic from a technical point of view. The experience of the technology by a user who doesn’t know much about the internal workings of said technology, which appears as amazement, wonder, while instead being totally explainable in technical terms.
In the aforementioned essay “Auto-Magic,” four main ingredients of online fashion magic were established: content, aesthetics, senses, and interaction.
I will explain the first two briefly, while more attention will be given to senses, and especially interaction, following my experience as a frontend developer. {A frontend developer is a programmer who codes the front part of a website. Their main task is to convert designs into code, including the layout, images, content, buttons, navigation and internal links. [11]}
3.1 The main ingredients of online magic
The ingredients of online fashion magic provide a guide on how to create immersive and interactive fashion websites—instructions to follow when creating a fashion website.
Content is the unique DNA of a brand, which makes it different from everything else. [12] It is often an immaterial value and belief – the ineffable substance and authenticity which generates the story itself. It’s a mix of values, given by the history, craftsmanship, and the beliefs of the brand, the experience and legacy of it. When buying clothes from a certain label, one does not just buy the garments, but the whole world associated with those, participating in the experience of the brand.
Aesthetic is the quality of the visuals of the website. It is the optical part of storytelling. It could be seen as a sub-level of the senses category, but, in our Western society, vision as a sense has such power [13] that it occupies a place of its own, at least for the attention that is dedicated to it. This aspect is generally taken into account, especially when it comes to the pictures. Nonetheless, when observing other properties like the choice of colors for the layouts, many brands, as stated in the introduction of this essay, make heavy use of black, white and soft beige/pink. Moreover, the websites are usually very sober, even when the brands’ aesthetics are not exactly minimalistic and it would require only a few lines of code to change a color in CSS.
“Through the ability of not simply being a passive spectator, but instead becoming an active part of the project, the online experience will depend more on which use each person will make of it and will stimulate the users’ senses in new ways.”
Senses cover a broader spectrum than aesthetics and should be stimulated during an immersive web experience so that the user is not simply a viewer, but engages with their whole body. Fashion is particularly suitable for creating a multi-sensorial experience online, as it requires a very embodied and complete participation of the user. Fashion as digital experience, is particularly good at creating occurrences of Digital Synesthesia, which is the ability to integrate information from two or more different sensory modalities through code-based works of art, as said by Katharina Gsollpointner, media and art theoretician at the University of Applied Arts Vienna. [14] By ”senses” I do not mean only the most commonly known five senses. The five senses we know of are called exteroceptive senses and are seeing (visual), hearing (auditive), tasting (gustatory), smelling (olfactory), and touching (haptic). In addition to those, however, we also utilize the senses of interoception: these are called proprioception, also known as the sense of movement, visceroception, the perception of internal organs (like feeling the blood flow through the veins, or feeling one‘s heartbeat or hearing one’s stomach digesting) , thermoception, refers to sensing the heat and cold, and nociception, the ability to sense pain.
Through a more informed use of the senses, digital designers will be able to create more embodied experiences on the net, which will not only involve the users’ eyes, but their whole bodies, creating new ways of perceiving the online sphere of fashion following the principles of Digital Synesthesia.
Interaction is the last and fundamental element for an optimal, and also magical, online (fashion) experience. Interaction is one of the most useful qualities brought out by a smart device. Through the ability of not simply being a passive spectator, but instead becoming an active part of the project, the online experience will depend more on which use each person will make of it and will stimulate the users’ senses in new ways.
Thus gamification, the practice of adding games or game-like elements to something to encourage participation, [15] occupies a very important role in the online experience and drives engagement both online and offline by giving mental stimulation to our brain. In fact, as noted by the famous game researcher and developer Jane McGonigal in her book Reality is Broken, quoting Brian Sutton-Smith, the contrary of play is not work, it is depression, [16] and games do make us happy because they are hard work that we choose for ourselves. That’s why the industry is currently estimated to be bigger than the music and movie industries combined, [17] and fashion brands are tapping into the personalization of skins and avatars to break into the scene. However, gamification could be introduced in fashion websites themselves, in quite simple ways. Let’s explore how.
3.2 The technical unseen
In this section, a series of basic computer science concepts will be illustrated and essential elements of a website will be explained alongside some more specific concepts.
As we explored, interaction is a fundamental part of the online experience. We interact with websites at every step of our online presence. But how does interaction work?
Due to a lack of technical knowledge at the time of publishing “Auto-Magic,” the technical details of the human-computer interaction and of the functioning of the web weren’t as well explored as they should have been. First of all, a brief explanation of the building blocks of a website will be given. In order to build a web page, we need three (and an optional fourth) main languages.
HTML — structures website content
CSS — applies styling to websites
JavaScript — adds interactivity to websites
SQL — allows your web application to store and retrieve data
[18]
All websites nowadays contain the first three languages, while the fourth might be substituted by other languages which have the purpose of collecting and sending data. For now, a focus will be given to the first three.
There is no limit to how simple a webpage can be. It can simply consist of the HTML structure, or HTML and CSS; these are called static websites. Static websites contain web pages with fixed content, each page displays the same information to every visitor and does not react to interaction with them. [19]
JavaScript (and databases) makes a web page dynamic. A dynamic web page contains changing information depending on the viewer, the time, the time zone, the viewer's language, and many other factors. [20] Along with showing real-time data, JavaScript is great for adding interactivity to websites, and has a multitude of libraries that allow for creativity online. JavaScript libraries are collections of prewritten code snippets that can be reused multiple times to perform common JavaScript functions. [21] They function similarly to cookbooks: one cookbook has a lot of different recipes. One opens the book and uses the recipe that suits their needs, and closes it again. JavaScript libraries are collections of set “shortcuts” (but some can be pretty complex) to achieve something that would require more code without them.
Some of the best JavaScript libraries for creative websites are Pixi.js, P5.js and Three.js. With these libraries, a great amount of creativity online can be unleashed with relatively simple interactions. These libraries help in creating 2D and 3D experiences, which will be shown, and explained, with examples in the next section.
3.3 Interaction through events
We explored how JavaScript adds interactivity to websites. From here, we’ll explore interaction more specifically through the concept of events, and how these can contribute to an immersive online experience.
Whatever one does on a web page is an event, meaning actions or occurrences that happen in the system one is programming, which the system tells the programmer about so their code can react to them. [22] Events allow the user to interact with the page, thus being a great place to unleash creativity in terms of interaction. Digital designers and developers can indeed get creative in the use of events (listeners), creating very different experiences.
Examples of events are the click of a mouse, the pushing of a keyboard button, the pressing of a screen button, or hovering.
How do the four ingredients for magic fashion websites combine to create, and enrich, online experiences?
Hovering. A website featuring this event in a stunning way is The Debris of Attention. [23] Enter the webpage, and place your mouse over some of the shapes and… puff! They disappear.
Clicking on the keyboard. A beautiful example of this interaction is featured on the website My Ultra Score [24] By clicking in different areas of the keyboard, one can recreate the sound of the lead, drums, flute, piano.
Parallax scrolling, a computer graphics technique where images and elements move past the camera (the browser window) at different speeds, creating an illusion of depth in a 2D scene of distance. [25] An example of this is the website Venus Story which makes a user navigate in all directions, with paintings’ elements moving at different speeds, which create surprising effects. [26]
Interaction and gamification. A beautiful game that takes a while to be played, but is worth the time, is the Ideas Report 2020 by WeTransfer. [27] In this game the player is invited to drag the marble either through clicking the mouse or through moving the finger. The effect of the game is multi-sensorial as one needs to think about the direction in which to drag the ball and the marble creates a stunning sound while sliding on the sand. As if you were at the beach.
3D visual and sound. Prior Japan [28] offers a mesmerising and relaxing mix of music and beautiful 3D visualisation of the thread of Japanese tradition. One feels like floating in the air around the white ribbon.
Width and depth. An all-time favorite, 50 Jahre Hit Parade [29] is a music website in the form of the vault of the sky. One scrolls through the years by scrolling in depth, and browses through songs by moving around the mouse. It clearly gives the idea that the screen is wider and deeper than the browser window.
These examples all show the creative application of the aforementioned elements of online magic, such as event listeners, interaction, gamification, and sensorial experience. What is particularly interesting about these examples is that none of these are available in online fashion spaces. As previously shown, fashion websites still struggle with providing immersive and interactive experiences online.
4. Where could we go from here?
In the previous section, we explored the elements of online magic. We demonstrated that a large variety of relatively easy and common tools are present in current programming languages, and that they are not yet used by the vast majority of fashion brands.
This chapter will explore what a probable, and preferable, future of digital fashion could look like.
First of all, creating experiences online will become easier and easier. As shown in the interaction section of this essay, frameworks, libraries, and reusable components {parts of code that can be used multiple times in one’s application [11]} will make the process of creation of online fashion experiences, but also of digital assets such as NFT’s, easier, smoother, and faster. Why? Because there will be more and more tools that will make it simpler to code interactive and immersive digital experiences with the same level of complexity. As time goes by, developers create better and optimized ways of writing code, of achieving the same results with less lines of cleaner code { - that is a programming style that produces software that’s easy to write, read, and maintain. Clean code is easy to understand and to change [30] }, consequently lowering the threshold to become developers at all. This will mean there will be more developers creating more experiences, and consumers might even be able to create their own online experiences.
For this very reason, more talent will be available in the creative tech field as society continues to digitize itself. A key figure in the future will be the one of the creative developers, professionals who can merge both the emotional, conceptual part of a project with the technical expertise required to make it come true. Roles of this sort might become the standard, next those of art and creative director, as they will have the necessary expertise to oversee all digital projects from the concept to the realization.
Brands will need to adapt to this new landscape, as fashion and the gaming industry will grow closer and closer. For example, in Autumn 2021, Balenciaga started a collaboration with the video game Fortnite in order to create a line of clothes available both in the form of physical clothes and accessories, and as avatar namesakes in the gaming Metaverse. [31]
Others have also started similar initiatives, but what is sure is that brands will have to choose between two paths when it comes to full digitization, and gaming opportunities.On one side, they could transform themselves into full-fledged entertainment companies, with their own in-house creative studios. This is the case pioneered by Gucci. The Florence-based fashion label has their own digital team that creates the most advanced experiments of immersive fashion online experiences. The brand has conceived multiple game-like episodes especially tied to the launches of specific products, such as Mascara l’Obscur and the new lipstick collection. [32]
The other possible path is represented by an ever-tighter collaboration with creative studios, which will pour in the creativity in the digital field.
A scenario which could develop from this second path is that studios could even take the place of magazines in the spread of the fashion dream through their technological and gamified approach, in line with the means of communication of the future.
“One of the most effective ways to add allure to the digital experience would be to, in a way, separate the first impact of fashion online from the e-commerce experience. ”
In the future, there could be creative studios updating us on the latest fashion through interactive experiences. One day, we could enter a website showing us a parallel world where we could interact with the models, walk around them, and check the clothes on them as if we were in the same environment. Each brand could have their own experience, as happens now with single brand advertisements on magazines, but also multi-brand experiences, as it happens nowadays with the editorial photo shoots on periodicals.
Back to the present, where fashion websites are currently still missing the ability to surprise and provide a sense of wonder when first entering them. The sense of wonder, of living a dream, is a fundamental part of the fashion experience. Take, for example, the last Dior Cruise runway in Seville. For the occasion, an entire city has been almost halted to make the fashion show happen. Two of the main attractions of the city, Plaza de España and the Real Alcazar, have been closed to the public for more than a day, and the whole tourism of the city was inclined towards welcoming the crews of bloggers and models rumbling through the downtown. Both the main locations have been arranged with greatly studied and dreamy setups, which left the runway public enchanted by the show. “Last night for @dior cruise show in Seville which was one of the most magical shows I’ve ever attended” wrote the famous blogger Chiara Ferragni on Instagram the day after. [33]
But how to recreate the same sensation online? One of the most effective ways to add allure to the digital experience would be to, in a way, separate the first impact of fashion online from the e-commerce experience. By having a landing part to give the users a firework effect, and make them engage with the brand through games and sensorial experiences, consisting of a mixture of reality and computer-generated images, it is likely that in the future fashion brands could provide their own exclusive worlds and games online, as Gucci is already creating nowadays.
Past the first magic effect, fashion websites will maintain a more schematic approach for e-commerce, where being able to buy the piece of clothing as soon as possible is the most important aspect. In fact, it is proven that the less clicks to go through from beginning till purchase, the more likely consumers will buy. [34] The two website sections, however, would be tightly interlinked, with hyperlinks going from the creative part directly to the products’ purchase page, which will help in driving sales while offering new exclusive experiences online, similarly to what already happens on Instagram nowadays.
5. Conclusion
This research had its main focus on the current (and future) intertwinings between fashion and the digital field, of which different aspects were analyzed.
Starting from the current state of being of online fashion, it became apparent that great steps were taken towards the digitisation of the fashion field in comparison to three years ago. The main areas and buzzwords concern online runways, NFT’s, and the collaboration of fashion brands with gaming companies for the creation of digital assets.
Then, the creation of an immersive and sensorial experience was analyzed, dividing this into different elements, aspects of the online experience: content, aesthetic, senses and interaction. A particular care was reserved on the explanation of the technical workings and frameworks of one of the main web languages, in particular Javascript. Examples of simple interactions with websites creating pleasant and out of the ordinary experiences have been given.
Finally, an overview of what the future of online fashion could look like was offered, first focusing on the development of the technical factors which will make the development process of immersive experiences more accessible to everyone.Then the emergence of the figure of the creative developer has been analyzed.
From here, two different scenarios open up for fashion brands: on one side, to create in-brand teams as in the case of Gucci with its product launch-based games, on the other side, an always tighter collaboration with digital studios, which might sooner or later overcome magazines in the spread of the fashion dream. Last but not least, we analyzed how websites could be split in two areas, one with the task of enchanting the user and providing them with meaningful and enchanting experiences online as we have nowadays offline, and one more focused on the sales and e-commerce aspects.
Notes
[1] "Chloé & See By Chloé Official NL Site: Luxury Fashion Online Store". 2022. Chloé NL. https://www.chloe.com/nl.
[2] "Maison Margiela Official Store | Men’S And Women’S Clothing And Accessories". 2022. Maison Margiela NL. https://www.maisonmargiela.com/nl
[3] Magnani, Cinzia. 2019. "Auto-Magic: Re-Imagining The Online Fashion Experience Through The Concept Of Magic". Graduate, ArtEZ University of the Arts.
[4] Ferrero-Regis, Tiziana. 2021. "COVID-19 Changed Fashion Shows But The Runway Will Survive - The Fashion Law". The Fashion Law. https://www.thefashionlaw.com/covid-19-changed-fashion-shows-but-the-runway-will-survive/.
[5] Huddleston Jr., Tom. 2022. "How The 1992 Sci-Fi Novel 'Snow Crash' Predicted Facebook's Metaverse.". Cnbc. https://www.cnbc.com/2021/11/03/how-the-1992-sci-fi-novel-snow-crash-predicted-facebooksmetaverse.html.metaverse.html#:~:text=Author%20Neal%20Stephenson%20coined%20the,of%20escaping%20a%20dystopian%20reality.> [Accessed 06 June 2022].
[6] Bain, Marc. 2022. "Will Brands Buy Into A Virtual Version Of Rodeo Drive?". The Business Of Fashion. https://www.businessoffashion.com/articles/technology/will-brands-buy-into-a-virtual-version-of-rodeo-drive.
[7] The Business of Fashion. 2021. "The State Of Fashion 2022". The Business of Fashion. https://cdn.businessoffashion.com/reports/The_State_of_Fashion_2022.pdf?int_campaign=sof22_02122021&int_content=cta_1&int_medium=article_embed_asset&int_source=onsite_marketing.
[8] "The Business Of Fashion". 2022. The Business Of Fashion. https://www.businessoffashion.com/topics/technology.
[9] The Business of Fashion. 2021. "The State Of Fashion 2022". The Business of Fashion. https://cdn.businessoffashion.com/reports/The_State_of_Fashion_2022.pdf?int_campaign=sof22_02122021&int_content=cta_1&int_medium=article_embed_asset&int_source=onsite_marketing.
[10] Crewe, Louise. 2017. The Geographies Of Fashion. Bloomsbury Academic.
[11] "What Is A Front-End Developer? - Definition From Techopedia". 2013. Techopedia.Com. https://www.techopedia.com/definition/29569/front-end-developer#:~:text=A%20front%2Dend%20developer%20is%20a%20programmer%20that%20codes%20the,buttons%2C%20navigation%20and%20internal%20links.
[12] Magnani, Cinzia. 2019. "Auto-Magic: Re-Imagining The Online Fashion Experience Through The Concept Of Magic". Graduate, ArtEZ University of the Arts.
[13] Magnani, Cinzia. 2019. "Auto-Magic: Re-Imagining The Online Fashion Experience Through The Concept Of Magic". Graduate, ArtEZ University of the Arts.
[14] Gsöllpointner, Katharina, Ruth Schnell, and Romana Schuler. n.d. Digital Synesthesia.
[15] "Gamification Definition & Meaning - Merriam-Webster". 2022. Merriam Webster. https://www.merriam-webster.com/dictionary/gamification.
[16] "Playing Games Is Hard Work: An Excerpt From Reality Is Broken". 2011. Game Developer. https://www.gamedeveloper.com/design/playing-games-is-hard-work-an-excerpt-from-reality-is-broken.
[17] Bain, Marc. 2021. "How To Seize Fashion’S Gaming Opportunity — Download The Case Study". The Business Of Fashion. https://www.businessoffashion.com/case-studies/marketing-pr/fashion-technology-gaming-vans-balenciaga-benefit/.
[18] "The Internet And Web Development | Codecademy". 2022. Codecademy. https://www.codecademy.com/paths/front-end-engineer-career-path/tracks/fecp-22-overview-of-web-development/modules/wdcp-22-the-internet-and-web-development/lessons/web-dev-lang/exercises/what-is-web-dev.
[19] "Static Website Definition". 2009. Techterms.Com. https://techterms.com/definition/staticwebsite.
[20] Definitions, D, and Computer Hope. 2020. "What Is A Dynamic Website?". Computerhope.Com. https://www.computerhope.com/jargon/d/dynasite.htm.
[21] Morris, Scott. 2022. "Javascript Frameworks Vs Libraries—What Are They And Why Use Them?". Skillcrush. Accessed June 17. https://skillcrush.com/blog/javascript-frameworks-vs-libraries/#library.
[22] "Introduction To Events - Learn Web Development | MDN". 2022. Developer.Mozilla.Org. Accessed June 17. https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Building_blocks/Events.
[23] "The Debris Of Attention". 2022. Readymag Inc.. https://readymag.com/readymag/debris-of-attention/?utm_source=awwwards.com/&utm_medium=paid&utm_campaign=debris_of_attention.
[24] "An Other Way Of Seeing Music : Ultrascore.". 2022. Myultrascore.Com. Accessed June 17. http://myultrascore.com/en.
[25] "What Is Parallax Scrolling? - Definition From Techopedia". 2019. Techopedia.Com. https://www.techopedia.com/definition/29141/parallax-scrolling.
[26] "Venus - The Story Of The Magnificent Goddess". 2021. Venus-Story.Com. https://venus-story.com/.
[27] "Wetransfer Ideas Report 2020". 2020. Wetransfer Ideas Report 2020. https://wetransfer.com/ideas-report/2020/play.
[28] "Prior". 2022. Prior. Accessed June 17. https://prior.co.jp/discover/en.
[29] "50 Years Swiss Music Charts". 2018. 50 Years Swiss Music Charts. https://50-jahre-hitparade.ch/.
[30] Novoseltseva, Ekaterina. 2017. "Clean Code: Explanation, Benefits, And Examples - Dzone Agile". Dzone.Com. https://dzone.com/articles/clean-code-explanation-benefits-amp-examples#:~:text=When%20we%20talk%20about%20clean,at%20design%2C%20photography%2C%20etc.
[31] Bain, Marc. 2021. "Balenciaga And Fortnite Are A Match Made In The Metaverse". The Business Of Fashion. https://www.businessoffashion.com/articles/luxury/balenciaga-and-fortnite-are-a-match-made-in-the-metaverse/
[32] Bain, Marc. 2021. "Balenciaga And Fortnite Are A Match Made In The Metaverse". The Business Of Fashion. https://www.businessoffashion.com/articles/luxury/balenciaga-and-fortnite-are-a-match-made-in-the-metaverse/.
[33] “Chiara Ferragni • Instagram". 2022. Instagram.Com. https://www.instagram.com/p/Ce5g04cK-Mz/.
[34] Unal, Murat, and Young-Hoon Park. 2020. "MSI_Report_20-144.Pdf". Marketing Science Institute. https://www.msi.org/wp-content/uploads/2021/01/MSI_Report_20-144.pdf.